搜索到
126
篇与
的结果
-
![Git莫名其妙出现一大堆modified的解决办法]() Git莫名其妙出现一大堆modified的解决办法 Git是个好东西。每次部署项目到服务器,都是使用Git,方便快捷。但是我发现一个文件。每次我刚部署完服务器,然后再git status看一下文件状态,就发现一堆不得了的问题。明明我什么都没改,却莫名其妙出现了一大堆未提交文件我打算看一下到底被修改了什么鬼东西。首先挑个文本文件看看,返回如下信息:old mode 100644new mode 100755再换一个apk,还是这样old mode 100644new mode 100755看来所有文件都是这个原因。明白了。由于项目需求,我在部署到服务器上之后,批量修改了一次文件权限chmod 755 -R xxx导致这几个文件的权限由原来的644被改成755,而Git默认是会监听文件属性的修改的,而文件属性中又包含了权限,这也就导致了我明明没修改任何文件的情况下却出现了一大堆未提交文件。上网Google了一下,最后决定关闭Git的文件属性监听git config core.filemode falseworking directory clean,世界清静了
Git莫名其妙出现一大堆modified的解决办法 Git是个好东西。每次部署项目到服务器,都是使用Git,方便快捷。但是我发现一个文件。每次我刚部署完服务器,然后再git status看一下文件状态,就发现一堆不得了的问题。明明我什么都没改,却莫名其妙出现了一大堆未提交文件我打算看一下到底被修改了什么鬼东西。首先挑个文本文件看看,返回如下信息:old mode 100644new mode 100755再换一个apk,还是这样old mode 100644new mode 100755看来所有文件都是这个原因。明白了。由于项目需求,我在部署到服务器上之后,批量修改了一次文件权限chmod 755 -R xxx导致这几个文件的权限由原来的644被改成755,而Git默认是会监听文件属性的修改的,而文件属性中又包含了权限,这也就导致了我明明没修改任何文件的情况下却出现了一大堆未提交文件。上网Google了一下,最后决定关闭Git的文件属性监听git config core.filemode falseworking directory clean,世界清静了 -
![PHP开启https后无法发送邮件问题]() PHP开启https后无法发送邮件问题 今天打开中国移动家的WIFI,然后进入我自己的科学小机场,发现里面!居然!出现了!广告!!首先我的网站是不可能投放广告的,(对,也没有人找我接广告),而服务器又是国外某大厂的,更不可能出现广告。所以只有一个情况,网络被某动运行商劫持了。于是我决定要给我的小机场加个小绿锁了。经过一通计算机基础操作,我把网站成功加上了https。于是我兴冲冲地把我的小网站拿去给朋友分享。然后朋友吐槽我邮件怎么那么慢,一分钟了都没发送成功我:????我为了稳定性(懒)直接用的巨硬家的邮件服务,端口开放,我的服务器倒了巨硬的都不会,为什么会邮件发送失败?昨天还好好的...我第一时间测试了一遍,果然!发送失败了....然后我又在本地用相同配置测试了一遍,一切正常。我第一时间怀疑的就是https的锅。将 SMTP 的 debug level 调整到 2 后,出现了更多的报错信息:SSL routines:ssl3_get_server_certificate:certificate verify failed证书验证失败。我开始笃定跟https有关,又拿不出证据。万能的Google啊啊....啊...啊..好了,找到了。Google :你PHP的OpenSSL扩展没开我 :扯犊子呢,我开了。再说,没开扩展我昨天怎么发送出去的。Google : Emmmmmm......我:Emmmmm????Google:你的PHP找不到默认的根证书导致的这个问题,一般OpenSSL不会自带根证书,需要你自己搞一个放到根目录我:去哪搞?Google:这有一个神奇的链接:http://curl.haxx.se/ca/cacert.pem我:下好了,放哪?Google:放到PHP的根证书的目录啊我:???目录在哪?Google:....你执行这一段就知道了php -r "print_r(openssl_get_cert_locations());"我:返回这个东西:[root@vultr ~]# php -r "print_r(openssl_get_cert_locations());" Array ( [default_cert_file] => /usr/local/openssl/ssl/cert.pem [default_cert_file_env] => SSL_CERT_FILE [default_cert_dir] => /usr/local/openssl/ssl/certs [default_cert_dir_env] => SSL_CERT_DIR [default_private_dir] => /usr/local/openssl/ssl/private [default_default_cert_area] => /usr/local/openssl/ssl [ini_cafile] => /etc/pki/tls/certs/ca-bundle.crt [ini_capath] => )Google:看到那个default_cert_file了吗?把你下载的文件改成相同名字的cert.pem,然后放到default_cert_file对应的目录下就行了我:我都看不到ssl文件夹....Google:没有文件夹就新建一个,别那么多废话我:诶?真的有用!真棒!不枉我整天费劲去上你Google:......至此,邮件功能又恢复正常了。
PHP开启https后无法发送邮件问题 今天打开中国移动家的WIFI,然后进入我自己的科学小机场,发现里面!居然!出现了!广告!!首先我的网站是不可能投放广告的,(对,也没有人找我接广告),而服务器又是国外某大厂的,更不可能出现广告。所以只有一个情况,网络被某动运行商劫持了。于是我决定要给我的小机场加个小绿锁了。经过一通计算机基础操作,我把网站成功加上了https。于是我兴冲冲地把我的小网站拿去给朋友分享。然后朋友吐槽我邮件怎么那么慢,一分钟了都没发送成功我:????我为了稳定性(懒)直接用的巨硬家的邮件服务,端口开放,我的服务器倒了巨硬的都不会,为什么会邮件发送失败?昨天还好好的...我第一时间测试了一遍,果然!发送失败了....然后我又在本地用相同配置测试了一遍,一切正常。我第一时间怀疑的就是https的锅。将 SMTP 的 debug level 调整到 2 后,出现了更多的报错信息:SSL routines:ssl3_get_server_certificate:certificate verify failed证书验证失败。我开始笃定跟https有关,又拿不出证据。万能的Google啊啊....啊...啊..好了,找到了。Google :你PHP的OpenSSL扩展没开我 :扯犊子呢,我开了。再说,没开扩展我昨天怎么发送出去的。Google : Emmmmmm......我:Emmmmm????Google:你的PHP找不到默认的根证书导致的这个问题,一般OpenSSL不会自带根证书,需要你自己搞一个放到根目录我:去哪搞?Google:这有一个神奇的链接:http://curl.haxx.se/ca/cacert.pem我:下好了,放哪?Google:放到PHP的根证书的目录啊我:???目录在哪?Google:....你执行这一段就知道了php -r "print_r(openssl_get_cert_locations());"我:返回这个东西:[root@vultr ~]# php -r "print_r(openssl_get_cert_locations());" Array ( [default_cert_file] => /usr/local/openssl/ssl/cert.pem [default_cert_file_env] => SSL_CERT_FILE [default_cert_dir] => /usr/local/openssl/ssl/certs [default_cert_dir_env] => SSL_CERT_DIR [default_private_dir] => /usr/local/openssl/ssl/private [default_default_cert_area] => /usr/local/openssl/ssl [ini_cafile] => /etc/pki/tls/certs/ca-bundle.crt [ini_capath] => )Google:看到那个default_cert_file了吗?把你下载的文件改成相同名字的cert.pem,然后放到default_cert_file对应的目录下就行了我:我都看不到ssl文件夹....Google:没有文件夹就新建一个,别那么多废话我:诶?真的有用!真棒!不枉我整天费劲去上你Google:......至此,邮件功能又恢复正常了。 -
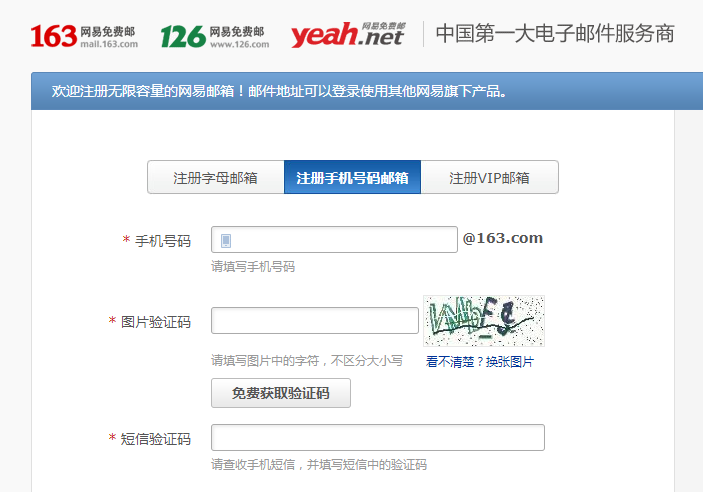
![短信接口防刷保护]() 短信接口防刷保护 之前遇到客户得罪人,被人恶意攻击,批量刷项目的短信接口,导致一天内被刷了上千条短信。当时项目已有的防刷机制只大概包括:验证手机号格式检测该手机号请求频率,最高一分钟一次,一天最多发送三次检测IP的请求频率,一小时内最多请求五次但是这种情况下还是被一天刷了上千条。后台看了下请求记录,发现攻击者使用了高匿代理轮询请求服务器,就是相当于模拟不同用户的手机号和不同IP发送请求,这让我们很难判断来请求的究竟是真实用户还是机器人。但是我从记录发现了一点:对方是直接攻击的API接口这样一来就有了个初步的解决办法:让程序在请求短信接口前 先从服务器获取一个特征码,然后在请求短信接口的时候把这个特征码和手机号一起发送到接口,服务器再根据这个特征码验证是否成功。最直接的方法就是生成一个随机码存到Session中,然后前端请求短信接口时服务器判断Session中的随机码和前端请求时发送过来的随机码是否相同,为空或者不同则验证不通过但是这样一来也有个问题,当攻击者不了解请求流程还好,如果攻击者理解了参数含义,还是能直接拿到特征码再提交过来,同样防止不了刷短信的问题。于是又衍生出了另一种解决方案:图形验证码像网易等大厂注册时也是采用了这种方法服务器先生成图形验证码返回到前端,在请求短信接口前先验证图形验证码,然后再决定是否发送短信这种方法生成的图形验证码一般机器人识别起来有一定难度,虽然同样有被破解的可能(AI训练和打码平台),但是也无形中增加了攻击者的攻击成本,能大大减少被攻击的概率。只不过这种方式在手机端相对于用户体验可能不是很好,不过安全至上,也无伤大雅吧
短信接口防刷保护 之前遇到客户得罪人,被人恶意攻击,批量刷项目的短信接口,导致一天内被刷了上千条短信。当时项目已有的防刷机制只大概包括:验证手机号格式检测该手机号请求频率,最高一分钟一次,一天最多发送三次检测IP的请求频率,一小时内最多请求五次但是这种情况下还是被一天刷了上千条。后台看了下请求记录,发现攻击者使用了高匿代理轮询请求服务器,就是相当于模拟不同用户的手机号和不同IP发送请求,这让我们很难判断来请求的究竟是真实用户还是机器人。但是我从记录发现了一点:对方是直接攻击的API接口这样一来就有了个初步的解决办法:让程序在请求短信接口前 先从服务器获取一个特征码,然后在请求短信接口的时候把这个特征码和手机号一起发送到接口,服务器再根据这个特征码验证是否成功。最直接的方法就是生成一个随机码存到Session中,然后前端请求短信接口时服务器判断Session中的随机码和前端请求时发送过来的随机码是否相同,为空或者不同则验证不通过但是这样一来也有个问题,当攻击者不了解请求流程还好,如果攻击者理解了参数含义,还是能直接拿到特征码再提交过来,同样防止不了刷短信的问题。于是又衍生出了另一种解决方案:图形验证码像网易等大厂注册时也是采用了这种方法服务器先生成图形验证码返回到前端,在请求短信接口前先验证图形验证码,然后再决定是否发送短信这种方法生成的图形验证码一般机器人识别起来有一定难度,虽然同样有被破解的可能(AI训练和打码平台),但是也无形中增加了攻击者的攻击成本,能大大减少被攻击的概率。只不过这种方式在手机端相对于用户体验可能不是很好,不过安全至上,也无伤大雅吧 -
![小程序简单封装网络请求和上传方法]() 小程序简单封装网络请求和上传方法 微信小程序的请求方法一直比较复杂,每次调用都要重写一遍,感觉效率很低,于是想简单封装一下,看起来美观一点点。首先可以在小程序默认的utils/文件夹下新建一个common.js类,然后在common.js里写上一些常用的方法。比如封装一个网络请求,可以用这种/*封装Post请求方法 */ function curl_post (url, data, resolve, reject) { wx.request({ url: url, data: data, header: { //'Content-Type': 'application/json' 'content-type': 'application/x-www-form-urlencoded' }, method: 'POST', dataType: 'json', responseType: 'text', success: function (res) { console.log("curl_post成功,返回结果:") if (res.statusCode == 200) { console.log(res.data) resolve(res.data) // 成功回调 } else { console.log(res) resolve(res.errMsg) } }, fail: function (res) { console.log("curl_post失败,返回结果:") console.log(res) reject(res) }, complete: function (res) { }, }) }默认是使用的Post方法,也可以增加一个参数变成GET,每次调用的时候,把url和data传进去,然后直接在回调函数里操作数据就可以。调用示例: var common = require("../../utils/common.js"); // 引入common方法,注意只能使用相对路径 // 执行调用 var PostUrl = "http://note.coccoo.cc"; // 要请求的url var PostData = { name: "Mic" , age: 12 }; // 请求数据,使用json格式 // 发送请求 var app = getApp(); app.fnuo_post(PostUrl, PostData, function(res){ // 请求成功后调用的函数,res为返回的数据 // 在这里做你想做的事 console.log(res); },function(res){ // 请求失败调用的方法,可以弹出一些操作 console.log(res.errorMsg); });上传文件的方法与之类似,就不单独说了,只是要注意下上传文件后返回的数据默认是没有经过Json解析的下面直接给出整个common.js的示例:/*封装Post请求方法 */ function curl_post (url, data, resolve, reject) { wx.request({ url: url, data: data, header: { //'Content-Type': 'application/json' 'content-type': 'application/x-www-form-urlencoded' }, method: 'POST', dataType: 'json', responseType: 'text', success: function (res) { console.log("curl_post成功,返回结果:") if (res.statusCode == 200) { console.log(res.data) resolve(res.data) // 成功回调 } else { console.log(res) resolve(res.errMsg) } }, fail: function (res) { console.log("curl_post失败,返回结果:") console.log(res) reject(res) }, complete: function (res) { }, }) } /* 封装Upload方法 */ function curl_upload(url, path, name, formData, resolve, reject){ wx.uploadFile({ url: url, filePath: path, name: name, formData: formData, success: function (res) { var data = res.data console.log("upload成功,返回结果:") console.log(res) // 注意这里的res一般是字符串,没有经过json解析,需要你手动解析一遍 resolve(res) }, fail: function (res) { reject(res) } }) } /* 时间戳转换时间 */ Date.prototype.format = function (format) { var date = { "M+": this.getMonth() + 1, "d+": this.getDate(), "h+": this.getHours(), "m+": this.getMinutes(), "s+": this.getSeconds(), "q+": Math.floor((this.getMonth() + 3) / 3), "S+": this.getMilliseconds() }; if (/(y+)/i.test(format)) { format = format.replace(RegExp.$1, (this.getFullYear() + '').substr(4 - RegExp.$1.length)); } for (var k in date) { if (new RegExp("(" + k + ")").test(format)) { format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? date[k] : ("00" + date[k]).substr(("" + date[k]).length)); } } return format; } // 这里是正式调用时间戳转时间的方法,可以修改format达到你想要的效果,或者直接 function timeToDate(timeStamp, format = 'yyyy-MM-dd') { var timestamp3 = timeStamp; var newDate = new Date(); newDate.setTime(timestamp3 * 1000); return newDate.format(format); } // 错误信息提示框 function errorMsgDialog(msg){ wx.showToast({ // 失败原因 title: msg, icon: "none", }) } // 正确信息提示框 function msgDialog(msg){ wx.showToast({ title: msg, icon:"success", }) } module.exports.curl_post = curl_post module.exports.curl_upload = curl_upload module.exports.timeToDate = timeToDate module.exports.msgDialog = msgDialog module.exports.errorMsgDialog = errorMsgDialog // var common = require('common.js') // require 暂不支持绝对路径比如我的目录是这样:pagesindexindex.jsuntilscommon.js如果我想在index.js中调用common.js时,只能使用../../untils/common.js这样相对路径来引用调用示例:var common = require("../../utils/common.js"); // 引入common方法 // 调用Post请求方法 var PostUrl = "http://note.coccoo.cc"; // 要请求的url var PostData = { name: "Mic" , age: 12 }; // 请求数据,使用json格式 // 发送请求 app.fnuo_post(PostUrl, PostData, function(res){ // 请求成功后调用的函数,res为返回的数据 // 在这里做你想做的事 console.log(res); },function(res){ // 请求失败调用的方法,可以弹出一些操作 console.log(res.errorMsg); }); // 调用上传文件方法,以上传图片做示例 // 调用小程序选择图片 wx.chooseImage({ success: function (res) { var tempFilePaths = res.tempFilePaths var UploadUrl = "http://note.coccoo.cc/upload"; // 你要上传到的地址 // 公共上传方法 app.curl_upload(UploadUrl, tempFilePaths[0], 'img', {}, function (res) { var data = JSON.parse(res.data) // 一般需要解析json common.msgDialog("上传成功"); }, function (res) { common.errorMsgDialog(res.errorMsg); } ); } })以上
小程序简单封装网络请求和上传方法 微信小程序的请求方法一直比较复杂,每次调用都要重写一遍,感觉效率很低,于是想简单封装一下,看起来美观一点点。首先可以在小程序默认的utils/文件夹下新建一个common.js类,然后在common.js里写上一些常用的方法。比如封装一个网络请求,可以用这种/*封装Post请求方法 */ function curl_post (url, data, resolve, reject) { wx.request({ url: url, data: data, header: { //'Content-Type': 'application/json' 'content-type': 'application/x-www-form-urlencoded' }, method: 'POST', dataType: 'json', responseType: 'text', success: function (res) { console.log("curl_post成功,返回结果:") if (res.statusCode == 200) { console.log(res.data) resolve(res.data) // 成功回调 } else { console.log(res) resolve(res.errMsg) } }, fail: function (res) { console.log("curl_post失败,返回结果:") console.log(res) reject(res) }, complete: function (res) { }, }) }默认是使用的Post方法,也可以增加一个参数变成GET,每次调用的时候,把url和data传进去,然后直接在回调函数里操作数据就可以。调用示例: var common = require("../../utils/common.js"); // 引入common方法,注意只能使用相对路径 // 执行调用 var PostUrl = "http://note.coccoo.cc"; // 要请求的url var PostData = { name: "Mic" , age: 12 }; // 请求数据,使用json格式 // 发送请求 var app = getApp(); app.fnuo_post(PostUrl, PostData, function(res){ // 请求成功后调用的函数,res为返回的数据 // 在这里做你想做的事 console.log(res); },function(res){ // 请求失败调用的方法,可以弹出一些操作 console.log(res.errorMsg); });上传文件的方法与之类似,就不单独说了,只是要注意下上传文件后返回的数据默认是没有经过Json解析的下面直接给出整个common.js的示例:/*封装Post请求方法 */ function curl_post (url, data, resolve, reject) { wx.request({ url: url, data: data, header: { //'Content-Type': 'application/json' 'content-type': 'application/x-www-form-urlencoded' }, method: 'POST', dataType: 'json', responseType: 'text', success: function (res) { console.log("curl_post成功,返回结果:") if (res.statusCode == 200) { console.log(res.data) resolve(res.data) // 成功回调 } else { console.log(res) resolve(res.errMsg) } }, fail: function (res) { console.log("curl_post失败,返回结果:") console.log(res) reject(res) }, complete: function (res) { }, }) } /* 封装Upload方法 */ function curl_upload(url, path, name, formData, resolve, reject){ wx.uploadFile({ url: url, filePath: path, name: name, formData: formData, success: function (res) { var data = res.data console.log("upload成功,返回结果:") console.log(res) // 注意这里的res一般是字符串,没有经过json解析,需要你手动解析一遍 resolve(res) }, fail: function (res) { reject(res) } }) } /* 时间戳转换时间 */ Date.prototype.format = function (format) { var date = { "M+": this.getMonth() + 1, "d+": this.getDate(), "h+": this.getHours(), "m+": this.getMinutes(), "s+": this.getSeconds(), "q+": Math.floor((this.getMonth() + 3) / 3), "S+": this.getMilliseconds() }; if (/(y+)/i.test(format)) { format = format.replace(RegExp.$1, (this.getFullYear() + '').substr(4 - RegExp.$1.length)); } for (var k in date) { if (new RegExp("(" + k + ")").test(format)) { format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? date[k] : ("00" + date[k]).substr(("" + date[k]).length)); } } return format; } // 这里是正式调用时间戳转时间的方法,可以修改format达到你想要的效果,或者直接 function timeToDate(timeStamp, format = 'yyyy-MM-dd') { var timestamp3 = timeStamp; var newDate = new Date(); newDate.setTime(timestamp3 * 1000); return newDate.format(format); } // 错误信息提示框 function errorMsgDialog(msg){ wx.showToast({ // 失败原因 title: msg, icon: "none", }) } // 正确信息提示框 function msgDialog(msg){ wx.showToast({ title: msg, icon:"success", }) } module.exports.curl_post = curl_post module.exports.curl_upload = curl_upload module.exports.timeToDate = timeToDate module.exports.msgDialog = msgDialog module.exports.errorMsgDialog = errorMsgDialog // var common = require('common.js') // require 暂不支持绝对路径比如我的目录是这样:pagesindexindex.jsuntilscommon.js如果我想在index.js中调用common.js时,只能使用../../untils/common.js这样相对路径来引用调用示例:var common = require("../../utils/common.js"); // 引入common方法 // 调用Post请求方法 var PostUrl = "http://note.coccoo.cc"; // 要请求的url var PostData = { name: "Mic" , age: 12 }; // 请求数据,使用json格式 // 发送请求 app.fnuo_post(PostUrl, PostData, function(res){ // 请求成功后调用的函数,res为返回的数据 // 在这里做你想做的事 console.log(res); },function(res){ // 请求失败调用的方法,可以弹出一些操作 console.log(res.errorMsg); }); // 调用上传文件方法,以上传图片做示例 // 调用小程序选择图片 wx.chooseImage({ success: function (res) { var tempFilePaths = res.tempFilePaths var UploadUrl = "http://note.coccoo.cc/upload"; // 你要上传到的地址 // 公共上传方法 app.curl_upload(UploadUrl, tempFilePaths[0], 'img', {}, function (res) { var data = JSON.parse(res.data) // 一般需要解析json common.msgDialog("上传成功"); }, function (res) { common.errorMsgDialog(res.errorMsg); } ); } })以上 -
![C#手动绑定ComboBox数据]() C#手动绑定ComboBox数据 一般手动添加ComboBox数据有很多种方法,可以直接添加Item,也可以通过数据绑定Value和Display。直接添加Item无法设置下拉框的值,所以我使用绑定ComboBox数据源的Datatble方式直接通过二维数组String自动转换绑定到ComboBox // 调用方法 string[][] Sort_arr = new string[2][]; Sort_arr[0] = new string[] {"0","1","2" }; Sort_arr[1] = new string[] { "综合排序" , "销量排序", "新品排序" }; StrArrToCbx(Sort_arr,CbxSort);// 传入数组和实例化的ComboBox即可自动完成绑定绑定方法 public void StrArrToCbx(string[][] strArr,ComboBox combo,string str1="id",string str2="name") { DataTable dt_inner = new DataTable(); dt_inner.Columns.Add(new DataColumn(str1)); dt_inner.Columns.Add(new DataColumn(str2)); if (strArr.Length > 0) { for (int d = 0; d < strArr[0].Length; d++) { DataRow dr_inner = dt_inner.NewRow(); dr_inner[str1] = strArr[0][d]; dr_inner[str2] = strArr[1][d]; dt_inner.Rows.Add(dr_inner); } } combo.DataSource = dt_inner; combo.ValueMember = str1; combo.DisplayMember = str2; combo.SelectedIndex = 0; //return dt_inner; }
C#手动绑定ComboBox数据 一般手动添加ComboBox数据有很多种方法,可以直接添加Item,也可以通过数据绑定Value和Display。直接添加Item无法设置下拉框的值,所以我使用绑定ComboBox数据源的Datatble方式直接通过二维数组String自动转换绑定到ComboBox // 调用方法 string[][] Sort_arr = new string[2][]; Sort_arr[0] = new string[] {"0","1","2" }; Sort_arr[1] = new string[] { "综合排序" , "销量排序", "新品排序" }; StrArrToCbx(Sort_arr,CbxSort);// 传入数组和实例化的ComboBox即可自动完成绑定绑定方法 public void StrArrToCbx(string[][] strArr,ComboBox combo,string str1="id",string str2="name") { DataTable dt_inner = new DataTable(); dt_inner.Columns.Add(new DataColumn(str1)); dt_inner.Columns.Add(new DataColumn(str2)); if (strArr.Length > 0) { for (int d = 0; d < strArr[0].Length; d++) { DataRow dr_inner = dt_inner.NewRow(); dr_inner[str1] = strArr[0][d]; dr_inner[str2] = strArr[1][d]; dt_inner.Rows.Add(dr_inner); } } combo.DataSource = dt_inner; combo.ValueMember = str1; combo.DisplayMember = str2; combo.SelectedIndex = 0; //return dt_inner; } -
![PHP 调用 拼多多 API 模板]() PHP 调用 拼多多 API 模板 拼多多的API模板就更简单了,前段时间刚放出来接口权限,上周开始对接完成。都是无需授权的接口,所以也就不需要刷新token之类的事。首先按照文档申请接入多多客(打开后选择左侧多多客接入指南):http://open.pinduoduo.com/#/document?auth=1<?php /*拼多多API类*/ class PDDApi { private $client_id = 'client_id'; // 你的client_id private $client_secret = 'client_secret'; // 你的client_secret /** * 获取拼多多接口数据 * @param string $apiType API 名称 如:pdd.ddk.direct.goods.query * @param array $param 公共参数 如:['page' => 1 , 'page_size' => 100] * @return mixed */ public function GetPDDApi($apiType, $param) { $url = 'http://gw-api.pinduoduo.com/api/router'; $param['client_id'] = $this->client_id; $param['type'] = $apiType; $param['data_type'] = 'JSON'; $param['timestamp'] = $this->getMillisecond(); ksort($param); // 排序 $str = ''; // 拼接的字符串 foreach ($param as $k => $v) $str .= $k . $v; $sign = strtoupper(md5($this->client_secret. $str . $this->client_secret)); // 生成签名 MD5加密转大写 $param['sign'] = $sign; return $this->curl_post($url, $param); } /** * 发送post请求 * @param $url * @param $curlPost * @return mixed */ private function curl_post($url, $curlPost) { $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_HEADER, false); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, $curlPost); $result = curl_exec($ch); curl_close($ch); return $result; } // 获取13位时间戳 private function getMillisecond() { list($t1, $t2) = explode(' ', microtime()); return sprintf('%.0f', (floatval($t1) + floatval($t2)) * 1000); } } // 调用方法 $p = new PDDApi(); echo $p->GetPDDApi('pdd.ddk.direct.goods.query',['page'=>1]);
PHP 调用 拼多多 API 模板 拼多多的API模板就更简单了,前段时间刚放出来接口权限,上周开始对接完成。都是无需授权的接口,所以也就不需要刷新token之类的事。首先按照文档申请接入多多客(打开后选择左侧多多客接入指南):http://open.pinduoduo.com/#/document?auth=1<?php /*拼多多API类*/ class PDDApi { private $client_id = 'client_id'; // 你的client_id private $client_secret = 'client_secret'; // 你的client_secret /** * 获取拼多多接口数据 * @param string $apiType API 名称 如:pdd.ddk.direct.goods.query * @param array $param 公共参数 如:['page' => 1 , 'page_size' => 100] * @return mixed */ public function GetPDDApi($apiType, $param) { $url = 'http://gw-api.pinduoduo.com/api/router'; $param['client_id'] = $this->client_id; $param['type'] = $apiType; $param['data_type'] = 'JSON'; $param['timestamp'] = $this->getMillisecond(); ksort($param); // 排序 $str = ''; // 拼接的字符串 foreach ($param as $k => $v) $str .= $k . $v; $sign = strtoupper(md5($this->client_secret. $str . $this->client_secret)); // 生成签名 MD5加密转大写 $param['sign'] = $sign; return $this->curl_post($url, $param); } /** * 发送post请求 * @param $url * @param $curlPost * @return mixed */ private function curl_post($url, $curlPost) { $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_HEADER, false); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, $curlPost); $result = curl_exec($ch); curl_close($ch); return $result; } // 获取13位时间戳 private function getMillisecond() { list($t1, $t2) = explode(' ', microtime()); return sprintf('%.0f', (floatval($t1) + floatval($t2)) * 1000); } } // 调用方法 $p = new PDDApi(); echo $p->GetPDDApi('pdd.ddk.direct.goods.query',['page'=>1]); -
![PHP调用京东联盟开普勒、宙斯 API模板]() PHP调用京东联盟开普勒、宙斯 API模板 京东开普勒的Appkey和AppSecret在这里可以看到(需要先创建应用):http://kepler.jd.com/console/app/app_list.action授权介绍在这里:http://kepler.jd.com/console/docCenterCatalog/docContent?channelId=17/*开普勒类*/ class KeplerApi{ private $appKey = 'YourKey'; // 你的Key private $appScret = 'YourSecret'; // 你的Secret private $app_token_json = '{}'; // 第一次需要手动授权获取京东Token然后粘贴到这里 /** * 获取开普勒接口数据 * @param string $apiUrl 要获取的api * @param string $param_json 该api需要的参数 * @param string $version 版本可选为 2.0 * @param bool $get 是否使用get,默认为post方式 * @return mixed 京东返回的json格式的数据 */ public function GetKelperApiData($apiUrl='',$param_json = array(),$version='1.0',$get=false){ $API['access_token'] = $this->refreshAccessToken(); // 生成的access_token,30天一换 $API['app_key'] = $this->appKey; $API['method'] = $apiUrl; $API['param_json'] = json_encode($param_json); $API['sign_method'] = 'md5'; $API['timestamp'] = date('Y-m-d H:i:s',time()); $API['v'] = $version; ksort($API); // 排序 $str = ''; // 拼接的字符串 foreach ($API as $k=>$v) $str.=$k.$v; $sign = strtoupper(md5($this->appScret.$str.$this->appScret)); // 生成签名 MD5加密转大写 if ($get){ // 用get方式拼接URL $url = "https://router.jd.com/api?"; foreach ($API as $k=>$v) $url .= urlencode($k) . '=' . urlencode($v) . '&'; // 把参数和值url编码 $url .= 'sign='.$sign; // 接上签名 $res = self::curl_get($url); }else{ // 用post方式获取数据 $url = "https://router.jd.com/api"; $API['sign'] = $sign; $res = self::curl_post($url,$API); } return $res; } // 刷新accessToken private function refreshAccessToken(){ $filePath = dirname(dirname(__FILE__)).'/Config/KelperToken.config'; // Token文本保存路径 if (file_exists($filePath)){ $handle = fopen($filePath,'r'); $tokenJson = fread($handle,8142); }else{ // 插入默认的token fwrite(fopen($filePath,'w'),$this->app_token_json); $tokenJson = $this->app_token_json; } if (substr($tokenJson, 0,3) == pack('CCC',0xef,0xbb,0xbf)) { $tokenJson = substr($tokenJson, 3); } $res = json_decode(trim($tokenJson),true); // 解析不了可能是文本出了问题,注意BOM头 // 判断 if ($res['code'] == 0){ if ($res['expires_in']*1000 + $res['time'] < self::getMillisecond() - 86400000){ // access_token失效前一天 // 获取刷新token的url $refreshUrl = "https://kploauth.jd.com/oauth/token?grant_type=oauth_refresh_token";//&app_key=yourappkey&app_secret=yourappsecret&refresh_token=xxxxxxxx $refreshUrl .= '&app_key='.$this->appKey; $refreshUrl .= '&app_secret='.$this->appScret; $refreshUrl .= '&refresh_token='.$res['refresh_token']; // 获取新的token数据 $newAccessTokenJson = self::curl_get($refreshUrl); // 写入文本 fwrite(fopen($filePath,'w'),$newAccessTokenJson); // 解析成数组 $newAccessTokenArr = json_decode($newAccessTokenJson,true); $accessToken = $newAccessTokenArr['access_token']; }else{ $accessToken = $res['access_token']; } return $accessToken; }else{ // 如果refresh_token过期,将会返回错误码code:2011;msg:refresh_token过期 return $res['msg']; } } // get请求 private static function curl_get($url){ $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_HEADER, FALSE); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE); $result = curl_exec($ch); curl_close($ch); return $result; } // post请求 private static function curl_post($url,$curlPost){ $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_HEADER, false); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, $curlPost); $result = curl_exec($ch); curl_close($ch); return $result; } // 获取13位时间戳 private static function getMillisecond(){ list($t1, $t2) = explode(' ', microtime()); return sprintf('%.0f',(floatval($t1)+floatval($t2))*1000); } }宙斯接口也是大同小异,无非是换了个域名和授权方式/** * Class ZeusApi 宙斯接口调用类 */ class ZeusApi { private $appKey = 'YourKey'; // 你的Key private $appScret = 'YourSecret'; // 你的Secret private $app_token_json = '{}'; // 第一次需要手动授权获取京东Token然后粘贴到这里 /** * 获取宙斯接口数据 * @param string $apiUrl 要获取的api * @param string $param_json 该api需要的参数,使用json格式,默认为 {} * @param string $version 版本可选为 2.0 * @param bool $get 是否使用get,默认为post方式 * @return mixed 京东返回的json格式的数据 */ public function GetZeusApiData($apiUrl='',$param_json = array(),$version='1.0',$get=false){ $API['access_token'] = $this->refreshAccessToken(); // 生成的access_token,30天一换 $API['app_key'] = $this->appKey; $API['method'] = $apiUrl; $API['360buy_param_json'] = json_encode($param_json); $API['timestamp'] = date('Y-m-d H:i:s',time()); $API['v'] = $version; ksort($API); // 排序 $str = ''; // 拼接的字符串 foreach ($API as $k=>$v) $str.=$k.$v; $sign = strtoupper(md5($this->appScret.$str.$this->appScret)); // 生成签名 MD5加密转大写 if ($get){ // 用get方式拼接URL $url = "https://api.jd.com/routerjson?"; foreach ($API as $k=>$v) $url .= urlencode($k) . '=' . $v . '&'; // 把参数和值url编码 $url .= 'sign='.$sign; $res = self::curl_get($url); }else{ // 用post方式获取数据 $url = "https://api.jd.com/routerjson?"; $API['sign'] = $sign; $res = self::curl_post($url,$API); } return $res; } // 刷新accessToken private function refreshAccessToken(){ $filePath = dirname(dirname(__FILE__)).'/Config/ZeusToken.config'; // Token文本保存路径 if (file_exists($filePath)){ $handle = fopen($filePath,'r'); $tokenJson = fread($handle,8142); }else{ // 插入默认的token fwrite(fopen($filePath,'w'),$this->app_token_json); $tokenJson = $this->app_token_json; } if (substr($tokenJson, 0,3) == pack('CCC',0xef,0xbb,0xbf)) { $tokenJson = substr($tokenJson, 3); } $res = json_decode(trim($tokenJson),true); // 解析不了可能是文本出了问题 // 判断 if ($res['code'] == 0){ if ($res['expires_in']*1000 + $res['time'] < self::getMillisecond() - 86400000){ // access_token失效前一天 // 获取刷新token的url $refreshUrl = "https://oauth.jd.com/oauth/token?"; $refreshUrl .= '&client_id='.$this->appKey; $refreshUrl .= '&client_secret='.$this->appScret; $refreshUrl .= '&grant_type=refresh_token'; $refreshUrl .= '&refresh_token='.$res['refresh_token']; // 获取新的token数据 $newAccessTokenJson = self::curl_get($refreshUrl); // 写入文本 fwrite(fopen($filePath,'w'),$newAccessTokenJson); // 解析成数组 $newAccessTokenArr = json_decode($newAccessTokenJson,true); $accessToken = $newAccessTokenArr['access_token']; }else{ $accessToken = $res['access_token']; } return $accessToken; }else{ // 如果refresh_token过期,将会返回错误码code:2011;msg:refresh_token过期 return $res['msg']; } } // get请求 private static function curl_get($url){ $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_HEADER, FALSE); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE); $result = curl_exec($ch); curl_close($ch); return $result; } // post请求 private static function curl_post($url,$curlPost){ $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_HEADER, false); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, $curlPost); $result = curl_exec($ch); curl_close($ch); return $result; } // 获取13位时间戳 private static function getMillisecond(){ list($t1, $t2) = explode(' ', microtime()); return sprintf('%.0f',(floatval($t1)+floatval($t2))*1000); } }
PHP调用京东联盟开普勒、宙斯 API模板 京东开普勒的Appkey和AppSecret在这里可以看到(需要先创建应用):http://kepler.jd.com/console/app/app_list.action授权介绍在这里:http://kepler.jd.com/console/docCenterCatalog/docContent?channelId=17/*开普勒类*/ class KeplerApi{ private $appKey = 'YourKey'; // 你的Key private $appScret = 'YourSecret'; // 你的Secret private $app_token_json = '{}'; // 第一次需要手动授权获取京东Token然后粘贴到这里 /** * 获取开普勒接口数据 * @param string $apiUrl 要获取的api * @param string $param_json 该api需要的参数 * @param string $version 版本可选为 2.0 * @param bool $get 是否使用get,默认为post方式 * @return mixed 京东返回的json格式的数据 */ public function GetKelperApiData($apiUrl='',$param_json = array(),$version='1.0',$get=false){ $API['access_token'] = $this->refreshAccessToken(); // 生成的access_token,30天一换 $API['app_key'] = $this->appKey; $API['method'] = $apiUrl; $API['param_json'] = json_encode($param_json); $API['sign_method'] = 'md5'; $API['timestamp'] = date('Y-m-d H:i:s',time()); $API['v'] = $version; ksort($API); // 排序 $str = ''; // 拼接的字符串 foreach ($API as $k=>$v) $str.=$k.$v; $sign = strtoupper(md5($this->appScret.$str.$this->appScret)); // 生成签名 MD5加密转大写 if ($get){ // 用get方式拼接URL $url = "https://router.jd.com/api?"; foreach ($API as $k=>$v) $url .= urlencode($k) . '=' . urlencode($v) . '&'; // 把参数和值url编码 $url .= 'sign='.$sign; // 接上签名 $res = self::curl_get($url); }else{ // 用post方式获取数据 $url = "https://router.jd.com/api"; $API['sign'] = $sign; $res = self::curl_post($url,$API); } return $res; } // 刷新accessToken private function refreshAccessToken(){ $filePath = dirname(dirname(__FILE__)).'/Config/KelperToken.config'; // Token文本保存路径 if (file_exists($filePath)){ $handle = fopen($filePath,'r'); $tokenJson = fread($handle,8142); }else{ // 插入默认的token fwrite(fopen($filePath,'w'),$this->app_token_json); $tokenJson = $this->app_token_json; } if (substr($tokenJson, 0,3) == pack('CCC',0xef,0xbb,0xbf)) { $tokenJson = substr($tokenJson, 3); } $res = json_decode(trim($tokenJson),true); // 解析不了可能是文本出了问题,注意BOM头 // 判断 if ($res['code'] == 0){ if ($res['expires_in']*1000 + $res['time'] < self::getMillisecond() - 86400000){ // access_token失效前一天 // 获取刷新token的url $refreshUrl = "https://kploauth.jd.com/oauth/token?grant_type=oauth_refresh_token";//&app_key=yourappkey&app_secret=yourappsecret&refresh_token=xxxxxxxx $refreshUrl .= '&app_key='.$this->appKey; $refreshUrl .= '&app_secret='.$this->appScret; $refreshUrl .= '&refresh_token='.$res['refresh_token']; // 获取新的token数据 $newAccessTokenJson = self::curl_get($refreshUrl); // 写入文本 fwrite(fopen($filePath,'w'),$newAccessTokenJson); // 解析成数组 $newAccessTokenArr = json_decode($newAccessTokenJson,true); $accessToken = $newAccessTokenArr['access_token']; }else{ $accessToken = $res['access_token']; } return $accessToken; }else{ // 如果refresh_token过期,将会返回错误码code:2011;msg:refresh_token过期 return $res['msg']; } } // get请求 private static function curl_get($url){ $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_HEADER, FALSE); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE); $result = curl_exec($ch); curl_close($ch); return $result; } // post请求 private static function curl_post($url,$curlPost){ $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_HEADER, false); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, $curlPost); $result = curl_exec($ch); curl_close($ch); return $result; } // 获取13位时间戳 private static function getMillisecond(){ list($t1, $t2) = explode(' ', microtime()); return sprintf('%.0f',(floatval($t1)+floatval($t2))*1000); } }宙斯接口也是大同小异,无非是换了个域名和授权方式/** * Class ZeusApi 宙斯接口调用类 */ class ZeusApi { private $appKey = 'YourKey'; // 你的Key private $appScret = 'YourSecret'; // 你的Secret private $app_token_json = '{}'; // 第一次需要手动授权获取京东Token然后粘贴到这里 /** * 获取宙斯接口数据 * @param string $apiUrl 要获取的api * @param string $param_json 该api需要的参数,使用json格式,默认为 {} * @param string $version 版本可选为 2.0 * @param bool $get 是否使用get,默认为post方式 * @return mixed 京东返回的json格式的数据 */ public function GetZeusApiData($apiUrl='',$param_json = array(),$version='1.0',$get=false){ $API['access_token'] = $this->refreshAccessToken(); // 生成的access_token,30天一换 $API['app_key'] = $this->appKey; $API['method'] = $apiUrl; $API['360buy_param_json'] = json_encode($param_json); $API['timestamp'] = date('Y-m-d H:i:s',time()); $API['v'] = $version; ksort($API); // 排序 $str = ''; // 拼接的字符串 foreach ($API as $k=>$v) $str.=$k.$v; $sign = strtoupper(md5($this->appScret.$str.$this->appScret)); // 生成签名 MD5加密转大写 if ($get){ // 用get方式拼接URL $url = "https://api.jd.com/routerjson?"; foreach ($API as $k=>$v) $url .= urlencode($k) . '=' . $v . '&'; // 把参数和值url编码 $url .= 'sign='.$sign; $res = self::curl_get($url); }else{ // 用post方式获取数据 $url = "https://api.jd.com/routerjson?"; $API['sign'] = $sign; $res = self::curl_post($url,$API); } return $res; } // 刷新accessToken private function refreshAccessToken(){ $filePath = dirname(dirname(__FILE__)).'/Config/ZeusToken.config'; // Token文本保存路径 if (file_exists($filePath)){ $handle = fopen($filePath,'r'); $tokenJson = fread($handle,8142); }else{ // 插入默认的token fwrite(fopen($filePath,'w'),$this->app_token_json); $tokenJson = $this->app_token_json; } if (substr($tokenJson, 0,3) == pack('CCC',0xef,0xbb,0xbf)) { $tokenJson = substr($tokenJson, 3); } $res = json_decode(trim($tokenJson),true); // 解析不了可能是文本出了问题 // 判断 if ($res['code'] == 0){ if ($res['expires_in']*1000 + $res['time'] < self::getMillisecond() - 86400000){ // access_token失效前一天 // 获取刷新token的url $refreshUrl = "https://oauth.jd.com/oauth/token?"; $refreshUrl .= '&client_id='.$this->appKey; $refreshUrl .= '&client_secret='.$this->appScret; $refreshUrl .= '&grant_type=refresh_token'; $refreshUrl .= '&refresh_token='.$res['refresh_token']; // 获取新的token数据 $newAccessTokenJson = self::curl_get($refreshUrl); // 写入文本 fwrite(fopen($filePath,'w'),$newAccessTokenJson); // 解析成数组 $newAccessTokenArr = json_decode($newAccessTokenJson,true); $accessToken = $newAccessTokenArr['access_token']; }else{ $accessToken = $res['access_token']; } return $accessToken; }else{ // 如果refresh_token过期,将会返回错误码code:2011;msg:refresh_token过期 return $res['msg']; } } // get请求 private static function curl_get($url){ $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_HEADER, FALSE); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE); $result = curl_exec($ch); curl_close($ch); return $result; } // post请求 private static function curl_post($url,$curlPost){ $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_HEADER, false); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_REFERER, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, $curlPost); $result = curl_exec($ch); curl_close($ch); return $result; } // 获取13位时间戳 private static function getMillisecond(){ list($t1, $t2) = explode(' ', microtime()); return sprintf('%.0f',(floatval($t1)+floatval($t2))*1000); } } -
![.gitignore]() .gitignore 如果是已经commit之后修改.gitignore,是不会立刻生效的,需要使用git rm -r . --cached清除一下缓存区,然后git add -Agit commit另外有关于C#的.gitngnore模板.vs /build/ *.suo *.user _ReSharper.*/ *.sdf bin/ obj/ Debug/ Release/ *.opensdf *.tlog *.log TestResult.xml *.VisualState.xml Version.cs Version.h Version.cpp以及需要更多的话,可以查看https://github.com/github/gitignorehttps://github.com/github/gitignore/blob/master/VisualStudio.gitignore
.gitignore 如果是已经commit之后修改.gitignore,是不会立刻生效的,需要使用git rm -r . --cached清除一下缓存区,然后git add -Agit commit另外有关于C#的.gitngnore模板.vs /build/ *.suo *.user _ReSharper.*/ *.sdf bin/ obj/ Debug/ Release/ *.opensdf *.tlog *.log TestResult.xml *.VisualState.xml Version.cs Version.h Version.cpp以及需要更多的话,可以查看https://github.com/github/gitignorehttps://github.com/github/gitignore/blob/master/VisualStudio.gitignore