搜索到
126
篇与
的结果
-
![wkhtmltopdf中文参数详解]() wkhtmltopdf中文参数详解 wkhtmltopdf [OPTIONS]... <input file> [More input files] <output file> 常规选项 --allow <path> 允许加载从指定的文件夹中的文件或文件(可重复) --book* 设置一会打印一本书的时候,通常设置的选项 --collate 打印多份副本时整理 --cookie <name> <value> 设置一个额外的cookie(可重复) --cookie-jar <path> 读取和写入的Cookie,并在提供的cookie jar文件 --copies <number> 复印打印成pdf文件数(默认为1) --cover* <url> 使用HTML文件作为封面。它会带页眉和页脚的TOC之前插入 --custom-header <name> <value> 设置一个附加的HTTP头(可重复) --debug-javascript 显示的javascript调试输出 --default-header* 添加一个缺省的头部,与页面的左边的名称,页面数到右边,例如: --header-left '[webpage]' --header-right '[page]/[toPage]' --header-line --disable-external-links* 禁止生成链接到远程网页 --disable-internal-links* 禁止使用本地链接 --disable-javascript 禁止让网页执行JavaScript --disable-pdf-compression* 禁止在PDF对象使用无损压缩 --disable-smart-shrinking* 禁止使用WebKit的智能战略收缩,使像素/ DPI比没有不变 --disallow-local-file-access 禁止允许转换的本地文件读取其他本地文件,除非explecitily允许用 --allow --dpi <dpi> 显式更改DPI(这对基于X11的系统没有任何影响) --enable-plugins 启用已安装的插件(如Flash --encoding <encoding> 设置默认的文字编码 --extended-help 显示更广泛的帮助,详细介绍了不常见的命令开关 --forms* 打开HTML表单字段转换为PDF表单域 --grayscale PDF格式将在灰阶产生 --help Display help --htmldoc 输出程序HTML帮助 --ignore-load-errors 忽略claimes加载过程中已经遇到了一个错误页面 --lowquality 产生低品质的PDF/ PS。有用缩小结果文档的空间 --manpage 输出程序手册页 --margin-bottom <unitreal> 设置页面下边距 (default 10mm) --margin-left <unitreal> 将左边页边距 (default 10mm) --margin-right <unitreal> 设置页面右边距 (default 10mm) --margin-top <unitreal> 设置页面上边距 (default 10mm) --minimum-font-size <int> 最小字体大小 (default 5) --no-background 不打印背景 --orientation <orientation> 设置方向为横向或纵向 --page-height <unitreal> 页面高度 (default unit millimeter) --page-offset* <offset> 设置起始页码 (default 1) --page-size <size> 设置纸张大小: A4, Letter, etc. --page-width <unitreal> 页面宽度 (default unit millimeter) --password <password> HTTP验证密码 --post <name> <value> Add an additional post field (repeatable) --post-file <name> <path> Post an aditional file (repeatable) --print-media-type* 使用的打印介质类型,而不是屏幕 --proxy <proxy> 使用代理 --quiet Be less verbose --read-args-from-stdin 读取标准输入的命令行参数 --readme 输出程序自述 --redirect-delay <msec> 等待几毫秒为JS-重定向(default 200) --replace* <name> <value> 替换名称,值的页眉和页脚(可重复) --stop-slow-scripts 停止运行缓慢的JavaScripts --title <text> 生成的PDF文件的标题(第一个文档的标题使用,如果没有指定) --toc* 插入的内容的表中的文件的开头 --use-xserver* 使用X服务器(一些插件和其他的东西没有X11可能无法正常工作) --user-style-sheet <url> 指定用户的样式表,加载在每一页中 --username <username> HTTP认证的用户名 --version 输出版本信息退出 --zoom <float> 使用这个缩放因子 (default 1) 页眉和页脚选项 --header-center* <text> (设置在中心位置的页眉内容) --header-font-name* <name> (default Arial) (设置页眉的字体名称) --header-font-size* <size> (设置页眉的字体大小) --header-html* <url> (添加一个HTML页眉,后面是网址) --header-left* <text> (左对齐的页眉文本) --header-line* (显示一条线在页眉下) --header-right* <text> (右对齐页眉文本) --header-spacing* <real> (设置页眉和内容的距离,默认0) --footer-center* <text> (设置在中心位置的页脚内容) --footer-font-name* <name> (设置页脚的字体名称) --footer-font-size* <size> (设置页脚的字体大小default 11) --footer-html* <url> (添加一个HTML页脚,后面是网址) --footer-left* <text> (左对齐的页脚文本) --footer-line* 显示一条线在页脚内容上) --footer-right* <text> (右对齐页脚文本) --footer-spacing* <real> (设置页脚和内容的距离) ./wkhtmltopdf --footer-right '[page]/[topage]' http://www.baidu.com baidu.pdf ./wkhtmltopdf --header-center '报表' --header-line --margin-top 2cm --header-line http://192.168.212.139/oma/ oma.pdf 表内容选项中 --toc-depth* <level> Set the depth of the toc (default 3) --toc-disable-back-links* Do not link from section header to toc --toc-disable-links* Do not link from toc to sections --toc-font-name* <name> Set the font used for the toc (default Arial) --toc-header-font-name* <name> The font of the toc header (if unset use --toc-font-name) --toc-header-font-size* <size> The font size of the toc header (default 15) --toc-header-text* <text> The header text of the toc (default Table Of Contents) --toc-l1-font-size* <size> Set the font size on level 1 of the toc (default 12) --toc-l1-indentation* <num> Set indentation on level 1 of the toc (default 0) --toc-l2-font-size* <size> Set the font size on level 2 of the toc (default 10) --toc-l2-indentation* <num> Set indentation on level 2 of the toc (default 20) --toc-l3-font-size* <size> Set the font size on level 3 of the toc (default 8) --toc-l3-indentation* <num> Set indentation on level 3 of the toc (default 40) --toc-l4-font-size* <size> Set the font size on level 4 of the toc (default 6) --toc-l4-indentation* <num> Set indentation on level 4 of the toc (default 60) --toc-l5-font-size* <size> Set the font size on level 5 of the toc (default 4) --toc-l5-indentation* <num> Set indentation on level 5 of the toc (default 80) --toc-l6-font-size* <size> Set the font size on level 6 of the toc (default 2) --toc-l6-indentation* <num> Set indentation on level 6 of the toc (default 100) --toc-l7-font-size* <size> Set the font size on level 7 of the toc (default 0) --toc-l7-indentation* <num> Set indentation on level 7 of the toc (default 120) --toc-no-dots* Do not use dots, in the toc 轮廓选项 --dump-outline <file> 转储目录到一个文件 --outline 显示目录(文章中h1,h2来定) --outline-depth <level> 设置目录的深度(默认为4) 页脚和页眉 * [page] 由当前正在打印的页的数目代替 * [frompage] 由要打印的第一页的数量取代 * [topage] 由最后一页要打印的数量取代 * [webpage] 通过正在打印的页面的URL替换 * [section] 由当前节的名称替换 * [subsection] 由当前小节的名称替换 * [date] 由当前日期系统的本地格式取代 * [time] 由当前时间,系统的本地格式取代 ./wkhtmltopdf --footer-right '[page]/[topage]' http://www.baidu.com baidu.pdf ./wkhtmltopdf --header-center '报表' --outline --header-line --margin-top 2cm --header-line http://www.hao123.com/ hao123.pdf ./wkhtmltopdf --header-left '[webpage]' --footer-center '测试([page]/[toPage])' http://www.baidu.com baidu.pdf
wkhtmltopdf中文参数详解 wkhtmltopdf [OPTIONS]... <input file> [More input files] <output file> 常规选项 --allow <path> 允许加载从指定的文件夹中的文件或文件(可重复) --book* 设置一会打印一本书的时候,通常设置的选项 --collate 打印多份副本时整理 --cookie <name> <value> 设置一个额外的cookie(可重复) --cookie-jar <path> 读取和写入的Cookie,并在提供的cookie jar文件 --copies <number> 复印打印成pdf文件数(默认为1) --cover* <url> 使用HTML文件作为封面。它会带页眉和页脚的TOC之前插入 --custom-header <name> <value> 设置一个附加的HTTP头(可重复) --debug-javascript 显示的javascript调试输出 --default-header* 添加一个缺省的头部,与页面的左边的名称,页面数到右边,例如: --header-left '[webpage]' --header-right '[page]/[toPage]' --header-line --disable-external-links* 禁止生成链接到远程网页 --disable-internal-links* 禁止使用本地链接 --disable-javascript 禁止让网页执行JavaScript --disable-pdf-compression* 禁止在PDF对象使用无损压缩 --disable-smart-shrinking* 禁止使用WebKit的智能战略收缩,使像素/ DPI比没有不变 --disallow-local-file-access 禁止允许转换的本地文件读取其他本地文件,除非explecitily允许用 --allow --dpi <dpi> 显式更改DPI(这对基于X11的系统没有任何影响) --enable-plugins 启用已安装的插件(如Flash --encoding <encoding> 设置默认的文字编码 --extended-help 显示更广泛的帮助,详细介绍了不常见的命令开关 --forms* 打开HTML表单字段转换为PDF表单域 --grayscale PDF格式将在灰阶产生 --help Display help --htmldoc 输出程序HTML帮助 --ignore-load-errors 忽略claimes加载过程中已经遇到了一个错误页面 --lowquality 产生低品质的PDF/ PS。有用缩小结果文档的空间 --manpage 输出程序手册页 --margin-bottom <unitreal> 设置页面下边距 (default 10mm) --margin-left <unitreal> 将左边页边距 (default 10mm) --margin-right <unitreal> 设置页面右边距 (default 10mm) --margin-top <unitreal> 设置页面上边距 (default 10mm) --minimum-font-size <int> 最小字体大小 (default 5) --no-background 不打印背景 --orientation <orientation> 设置方向为横向或纵向 --page-height <unitreal> 页面高度 (default unit millimeter) --page-offset* <offset> 设置起始页码 (default 1) --page-size <size> 设置纸张大小: A4, Letter, etc. --page-width <unitreal> 页面宽度 (default unit millimeter) --password <password> HTTP验证密码 --post <name> <value> Add an additional post field (repeatable) --post-file <name> <path> Post an aditional file (repeatable) --print-media-type* 使用的打印介质类型,而不是屏幕 --proxy <proxy> 使用代理 --quiet Be less verbose --read-args-from-stdin 读取标准输入的命令行参数 --readme 输出程序自述 --redirect-delay <msec> 等待几毫秒为JS-重定向(default 200) --replace* <name> <value> 替换名称,值的页眉和页脚(可重复) --stop-slow-scripts 停止运行缓慢的JavaScripts --title <text> 生成的PDF文件的标题(第一个文档的标题使用,如果没有指定) --toc* 插入的内容的表中的文件的开头 --use-xserver* 使用X服务器(一些插件和其他的东西没有X11可能无法正常工作) --user-style-sheet <url> 指定用户的样式表,加载在每一页中 --username <username> HTTP认证的用户名 --version 输出版本信息退出 --zoom <float> 使用这个缩放因子 (default 1) 页眉和页脚选项 --header-center* <text> (设置在中心位置的页眉内容) --header-font-name* <name> (default Arial) (设置页眉的字体名称) --header-font-size* <size> (设置页眉的字体大小) --header-html* <url> (添加一个HTML页眉,后面是网址) --header-left* <text> (左对齐的页眉文本) --header-line* (显示一条线在页眉下) --header-right* <text> (右对齐页眉文本) --header-spacing* <real> (设置页眉和内容的距离,默认0) --footer-center* <text> (设置在中心位置的页脚内容) --footer-font-name* <name> (设置页脚的字体名称) --footer-font-size* <size> (设置页脚的字体大小default 11) --footer-html* <url> (添加一个HTML页脚,后面是网址) --footer-left* <text> (左对齐的页脚文本) --footer-line* 显示一条线在页脚内容上) --footer-right* <text> (右对齐页脚文本) --footer-spacing* <real> (设置页脚和内容的距离) ./wkhtmltopdf --footer-right '[page]/[topage]' http://www.baidu.com baidu.pdf ./wkhtmltopdf --header-center '报表' --header-line --margin-top 2cm --header-line http://192.168.212.139/oma/ oma.pdf 表内容选项中 --toc-depth* <level> Set the depth of the toc (default 3) --toc-disable-back-links* Do not link from section header to toc --toc-disable-links* Do not link from toc to sections --toc-font-name* <name> Set the font used for the toc (default Arial) --toc-header-font-name* <name> The font of the toc header (if unset use --toc-font-name) --toc-header-font-size* <size> The font size of the toc header (default 15) --toc-header-text* <text> The header text of the toc (default Table Of Contents) --toc-l1-font-size* <size> Set the font size on level 1 of the toc (default 12) --toc-l1-indentation* <num> Set indentation on level 1 of the toc (default 0) --toc-l2-font-size* <size> Set the font size on level 2 of the toc (default 10) --toc-l2-indentation* <num> Set indentation on level 2 of the toc (default 20) --toc-l3-font-size* <size> Set the font size on level 3 of the toc (default 8) --toc-l3-indentation* <num> Set indentation on level 3 of the toc (default 40) --toc-l4-font-size* <size> Set the font size on level 4 of the toc (default 6) --toc-l4-indentation* <num> Set indentation on level 4 of the toc (default 60) --toc-l5-font-size* <size> Set the font size on level 5 of the toc (default 4) --toc-l5-indentation* <num> Set indentation on level 5 of the toc (default 80) --toc-l6-font-size* <size> Set the font size on level 6 of the toc (default 2) --toc-l6-indentation* <num> Set indentation on level 6 of the toc (default 100) --toc-l7-font-size* <size> Set the font size on level 7 of the toc (default 0) --toc-l7-indentation* <num> Set indentation on level 7 of the toc (default 120) --toc-no-dots* Do not use dots, in the toc 轮廓选项 --dump-outline <file> 转储目录到一个文件 --outline 显示目录(文章中h1,h2来定) --outline-depth <level> 设置目录的深度(默认为4) 页脚和页眉 * [page] 由当前正在打印的页的数目代替 * [frompage] 由要打印的第一页的数量取代 * [topage] 由最后一页要打印的数量取代 * [webpage] 通过正在打印的页面的URL替换 * [section] 由当前节的名称替换 * [subsection] 由当前小节的名称替换 * [date] 由当前日期系统的本地格式取代 * [time] 由当前时间,系统的本地格式取代 ./wkhtmltopdf --footer-right '[page]/[topage]' http://www.baidu.com baidu.pdf ./wkhtmltopdf --header-center '报表' --outline --header-line --margin-top 2cm --header-line http://www.hao123.com/ hao123.pdf ./wkhtmltopdf --header-left '[webpage]' --footer-center '测试([page]/[toPage])' http://www.baidu.com baidu.pdf -
![wkhtmltopdf中文不显示或者乱码问题]()
-
![解决Hbuilder打包的app返回键直接退出]() 解决Hbuilder打包的app返回键直接退出 问题描述:Hbuilder打包的app如果点击手机返回键,app会直接退出,返回不了上一页。解决子页面点击返回键直接退出,而不是返回上一级,代码如下: //写一段JS代码,放到所有公共JS里面就可以 <script type="text/javascript"> document.addEventListener('plusready', function() { var webview = plus.webview.currentWebview(); plus.key.addEventListener('backbutton', function() { webview.canBack(function(e) { if(e.canBack) { webview.back(); } else { webview.close(); //hide,quit //plus.runtime.quit(); } }) }); }); </script>原文链接:https://blog.csdn.net/qq_25252769/article/details/76913083
解决Hbuilder打包的app返回键直接退出 问题描述:Hbuilder打包的app如果点击手机返回键,app会直接退出,返回不了上一页。解决子页面点击返回键直接退出,而不是返回上一级,代码如下: //写一段JS代码,放到所有公共JS里面就可以 <script type="text/javascript"> document.addEventListener('plusready', function() { var webview = plus.webview.currentWebview(); plus.key.addEventListener('backbutton', function() { webview.canBack(function(e) { if(e.canBack) { webview.back(); } else { webview.close(); //hide,quit //plus.runtime.quit(); } }) }); }); </script>原文链接:https://blog.csdn.net/qq_25252769/article/details/76913083 -
![简单的身份证号码计算方法]() 简单的身份证号码计算方法 function checkIDCard($idcard){ // 只能是18位 if(strlen($idcard)!=18){ return false; } // 取出本体码 $idcard_base = substr($idcard, 0, 17); // 取出校验码 $verify_code = substr($idcard, 17, 1); // 加权因子 $factor = array(7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2); // 校验码对应值 $verify_code_list = array('1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2'); // 根据前17位计算校验码 $total = 0; for($i=0; $i<17; $i++){ $total += substr($idcard_base, $i, 1)*$factor[$i]; } // 取模 $mod = $total % 11; // 比较校验码 if($verify_code == $verify_code_list[$mod]){ return true; }else{ return false; } }
简单的身份证号码计算方法 function checkIDCard($idcard){ // 只能是18位 if(strlen($idcard)!=18){ return false; } // 取出本体码 $idcard_base = substr($idcard, 0, 17); // 取出校验码 $verify_code = substr($idcard, 17, 1); // 加权因子 $factor = array(7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2); // 校验码对应值 $verify_code_list = array('1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2'); // 根据前17位计算校验码 $total = 0; for($i=0; $i<17; $i++){ $total += substr($idcard_base, $i, 1)*$factor[$i]; } // 取模 $mod = $total % 11; // 比较校验码 if($verify_code == $verify_code_list[$mod]){ return true; }else{ return false; } } -
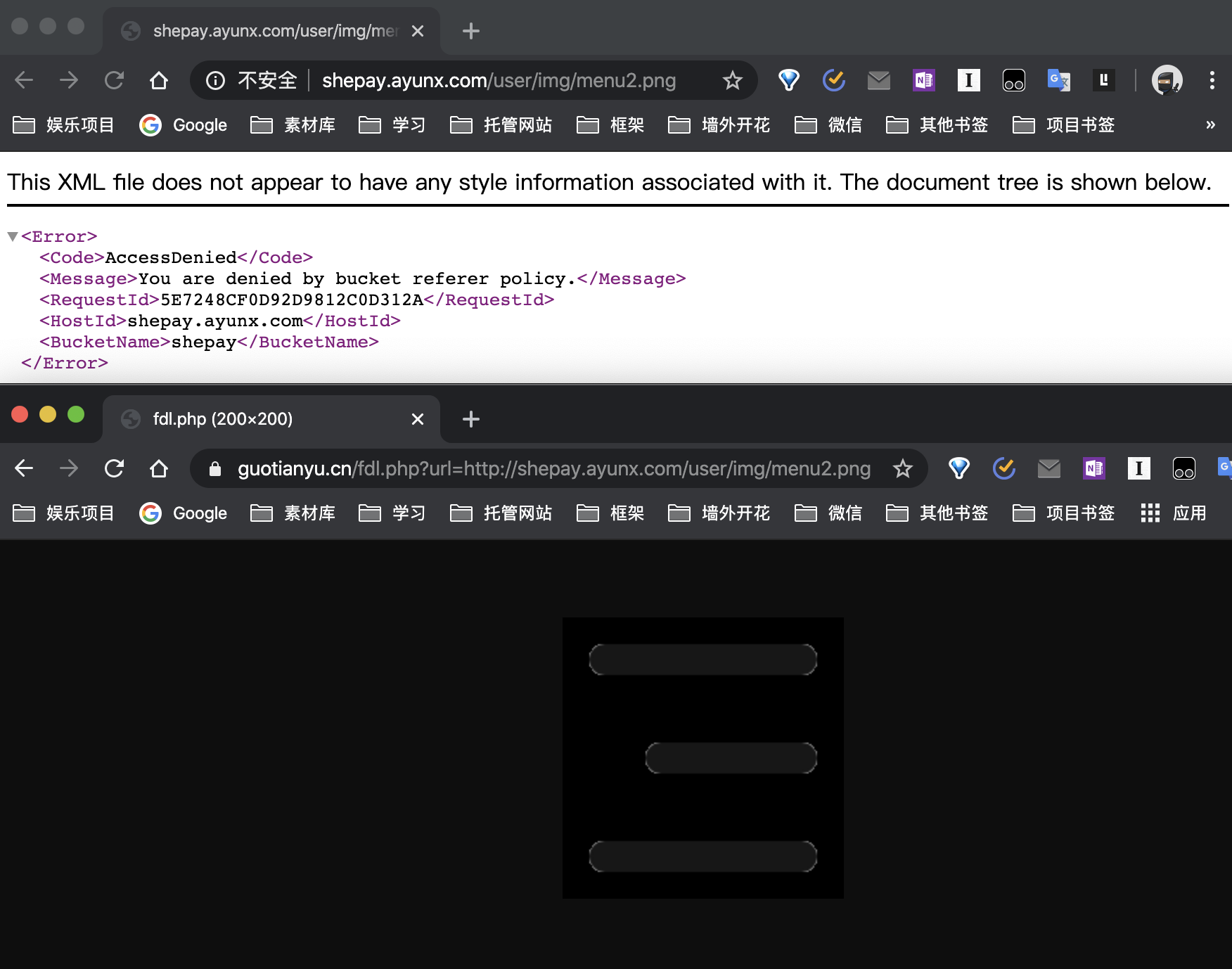
![如何越过阿里云 图片/文件 防盗链]() 如何越过阿里云 图片/文件 防盗链 403 AccessDenied前不久一套代码里的样式突然全掉了,看了下控制台发现 css/js 和 图片文件全都403了返回提示如下This XML file does not appear to have any style information associated with it. The document tree is shown below. <Error> <Code>AccessDenied</Code> <Message>You are denied by bucket referer policy.</Message> <RequestId>5E72380661ECA1559CCB04F6</RequestId> <HostId>shepay.xxxx.com</HostId> <BucketName>shepay</BucketName> </Error>看了下是阿里云的CDN,拒绝访问了,联系不到CDN的主人,甚至也来不及保存到本地了,相当难受。怎么办于是网上搜寻解决办法,发现并没有很多比较详细的提到如何绕过防盗链的,我真的只是想保存到本地而已~~后来在一位老哥这里看到了相关的功能,但是实测了下可以部分绕过防盗链,但是只限于图片格式,而我需要的不仅仅是图片,还要有文件格式。于是根据这位老哥的方法,做了修改和完善,图片和文字通过不同方式直接展示到浏览器,然后Command + S保存即可。测试调用方式如下(链接随时可能失效,仅供演示):https://guotianyu.cn/fdl.php?url= 要绕过防盗链的文件/图片链接如https://guotianyu.cn/fdl.php?url=http://shepay.ayunx.com/user/js/popper.min.js图片效果演示(上面是防盗链链接,下面是绕过防盗链的链接):文字效果演示:就当长个教训吧,特异性文件以后一定不放别人的CDN上...当然啦,不经许可使用即为盗,这种方法还是适合应急用,这里还是不鼓励这种行为啦~代码实现最后附上修改后的代码:<?php class ImgBridge{ private $water=''; private $imgUrl=''; private $referer=''; private $ua='MQQBrowser/26 Mozilla/5.0 (Linux; U; Android 2.3.7; zh-cn; MB200 Build/GRJ22; CyanogenMod-7) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1'; private $imgCode=''; private $imgHeader=''; private $imgBody=''; private $imgType=''; private $response = ''; public function __construct($config=array()){ foreach($config as $key=>$value){ $this->$key=$value; } } public function getImg($imgUrl){ $this->imgUrl=$imgUrl; /*\* 处理url \*/ if(substr($this->imgUrl,0,7)!=='http://' && substr($this->imgUrl,0,8)!=='https://'){ $this->imgUrl='http://'.$this->imgUrl; } /*\* 解析url中的host \*/ $url_array=parse_url($this->imgUrl); /*\* 设置referer \*/ $this->referer=$this->referer==""?'http://'.$url_array['host']:$this->referer; /*\*开始获取 \*/ $this->urlOpen(); $this->imgBody; /*\*处理错误 \*/ if($this->imgCode!=200){ $this->error(1); exit(); } /*\*获取图片格式 \*/ preg_match("/Content-Type: image\/(.+?)\\n/sim",$this->imgHeader,$result); /*\*看看是不是图片 \*/ if(!isset($result[1])){ // 如果不是图片就输出成文件 echo $this->response; // 也可以选择保存成文件,直接重命名即可使用 //file_put_contents('./test.txt',$this->response);die(); die(); $this->error(2); exit(); }else{ $this->imgType=$result[1]; } /*\* 输出内容 \*/ $this->out(); } private function out(){ /*\* gif 不处理,直接出图 \*/ if($this->imgType=='gif'){ header("Content-Type: image/gif"); echo $this->imgBody; exit(); } header("Content-Type: image/png"); /*\* 其他类型的,加水印 \*/ $im=imagecreatefromstring($this->imgBody); $white = imagecolorallocate($im, 255, 255, 255); /*加上水印\*/ if($this->water){ imagettftext($im, 12, 0, 20, 20, $white, "/fonts/hwxh.ttf", $this->water); } imagepng($im); } private function error($err){ header("Content-Type: image/jpeg"); $im=imagecreatefromstring(file_get_contents('./default.jpg')); imagejpeg($im); } private function urlOpen() { $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $this->imgUrl); curl_setopt($ch, CURLOPT_USERAGENT, $this->ua); curl_setopt ($ch,CURLOPT_REFERER,$this->referer); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_HEADER, 1); /*\*跳转也要 \*/ curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); /*\* 支持https \*/ $opt[CURLOPT_SSL_VERIFYHOST] = 2; $opt[CURLOPT_SSL_VERIFYPEER] = FALSE; curl_setopt_array($ch, $opt); $response = curl_exec($ch); $this->response = $response; $this->imgCode=curl_getinfo($ch, CURLINFO_HTTP_CODE) ; if ($this->imgCode == '200') { $headerSize = curl_getinfo($ch, CURLINFO_HEADER_SIZE); $this->imgHeader = substr($response, 0, $headerSize); $this->imgBody = substr($response, $headerSize); $this->response = $this->imgBody; return ; } curl_close($ch); } private function download() { ob_start(); $filename='down.txt'; $title=substr($filename,strrpos($filename,'/')+1); //$size=readfile($filename); //var_dump($size);exit; Header( "Content-type:application/octet-stream"); Header( "Accept-Ranges:bytes"); Header( "Accept-Length:"); header( "Content-Disposition: attachment; filename= $title"); //echo file_get_contents($size); exit; } } $img=new ImgBridge(array('water'=>'')); $img->getImg(strstr($_SERVER["QUERY_STRING"], "http"));
如何越过阿里云 图片/文件 防盗链 403 AccessDenied前不久一套代码里的样式突然全掉了,看了下控制台发现 css/js 和 图片文件全都403了返回提示如下This XML file does not appear to have any style information associated with it. The document tree is shown below. <Error> <Code>AccessDenied</Code> <Message>You are denied by bucket referer policy.</Message> <RequestId>5E72380661ECA1559CCB04F6</RequestId> <HostId>shepay.xxxx.com</HostId> <BucketName>shepay</BucketName> </Error>看了下是阿里云的CDN,拒绝访问了,联系不到CDN的主人,甚至也来不及保存到本地了,相当难受。怎么办于是网上搜寻解决办法,发现并没有很多比较详细的提到如何绕过防盗链的,我真的只是想保存到本地而已~~后来在一位老哥这里看到了相关的功能,但是实测了下可以部分绕过防盗链,但是只限于图片格式,而我需要的不仅仅是图片,还要有文件格式。于是根据这位老哥的方法,做了修改和完善,图片和文字通过不同方式直接展示到浏览器,然后Command + S保存即可。测试调用方式如下(链接随时可能失效,仅供演示):https://guotianyu.cn/fdl.php?url= 要绕过防盗链的文件/图片链接如https://guotianyu.cn/fdl.php?url=http://shepay.ayunx.com/user/js/popper.min.js图片效果演示(上面是防盗链链接,下面是绕过防盗链的链接):文字效果演示:就当长个教训吧,特异性文件以后一定不放别人的CDN上...当然啦,不经许可使用即为盗,这种方法还是适合应急用,这里还是不鼓励这种行为啦~代码实现最后附上修改后的代码:<?php class ImgBridge{ private $water=''; private $imgUrl=''; private $referer=''; private $ua='MQQBrowser/26 Mozilla/5.0 (Linux; U; Android 2.3.7; zh-cn; MB200 Build/GRJ22; CyanogenMod-7) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1'; private $imgCode=''; private $imgHeader=''; private $imgBody=''; private $imgType=''; private $response = ''; public function __construct($config=array()){ foreach($config as $key=>$value){ $this->$key=$value; } } public function getImg($imgUrl){ $this->imgUrl=$imgUrl; /*\* 处理url \*/ if(substr($this->imgUrl,0,7)!=='http://' && substr($this->imgUrl,0,8)!=='https://'){ $this->imgUrl='http://'.$this->imgUrl; } /*\* 解析url中的host \*/ $url_array=parse_url($this->imgUrl); /*\* 设置referer \*/ $this->referer=$this->referer==""?'http://'.$url_array['host']:$this->referer; /*\*开始获取 \*/ $this->urlOpen(); $this->imgBody; /*\*处理错误 \*/ if($this->imgCode!=200){ $this->error(1); exit(); } /*\*获取图片格式 \*/ preg_match("/Content-Type: image\/(.+?)\\n/sim",$this->imgHeader,$result); /*\*看看是不是图片 \*/ if(!isset($result[1])){ // 如果不是图片就输出成文件 echo $this->response; // 也可以选择保存成文件,直接重命名即可使用 //file_put_contents('./test.txt',$this->response);die(); die(); $this->error(2); exit(); }else{ $this->imgType=$result[1]; } /*\* 输出内容 \*/ $this->out(); } private function out(){ /*\* gif 不处理,直接出图 \*/ if($this->imgType=='gif'){ header("Content-Type: image/gif"); echo $this->imgBody; exit(); } header("Content-Type: image/png"); /*\* 其他类型的,加水印 \*/ $im=imagecreatefromstring($this->imgBody); $white = imagecolorallocate($im, 255, 255, 255); /*加上水印\*/ if($this->water){ imagettftext($im, 12, 0, 20, 20, $white, "/fonts/hwxh.ttf", $this->water); } imagepng($im); } private function error($err){ header("Content-Type: image/jpeg"); $im=imagecreatefromstring(file_get_contents('./default.jpg')); imagejpeg($im); } private function urlOpen() { $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $this->imgUrl); curl_setopt($ch, CURLOPT_USERAGENT, $this->ua); curl_setopt ($ch,CURLOPT_REFERER,$this->referer); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_HEADER, 1); /*\*跳转也要 \*/ curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); /*\* 支持https \*/ $opt[CURLOPT_SSL_VERIFYHOST] = 2; $opt[CURLOPT_SSL_VERIFYPEER] = FALSE; curl_setopt_array($ch, $opt); $response = curl_exec($ch); $this->response = $response; $this->imgCode=curl_getinfo($ch, CURLINFO_HTTP_CODE) ; if ($this->imgCode == '200') { $headerSize = curl_getinfo($ch, CURLINFO_HEADER_SIZE); $this->imgHeader = substr($response, 0, $headerSize); $this->imgBody = substr($response, $headerSize); $this->response = $this->imgBody; return ; } curl_close($ch); } private function download() { ob_start(); $filename='down.txt'; $title=substr($filename,strrpos($filename,'/')+1); //$size=readfile($filename); //var_dump($size);exit; Header( "Content-type:application/octet-stream"); Header( "Accept-Ranges:bytes"); Header( "Accept-Length:"); header( "Content-Disposition: attachment; filename= $title"); //echo file_get_contents($size); exit; } } $img=new ImgBridge(array('water'=>'')); $img->getImg(strstr($_SERVER["QUERY_STRING"], "http")); -
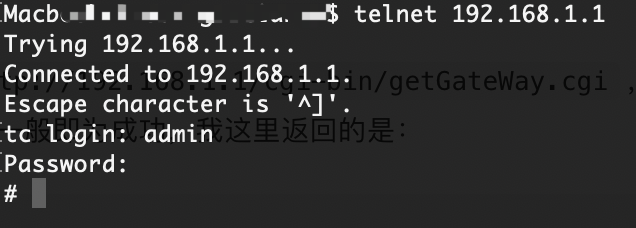
![关于破解移动宽带光猫 型号: GS3101 超级管理员密码]() 关于破解移动宽带光猫 型号: GS3101 超级管理员密码 1. 普通用户登陆路由器打开路由器管理地址192.168.1.1,先使用路由器后面的账号密码如user,cnb28登陆到路由器中。2.打开路由器Telnet登陆路由器之后打开这个地址http://192.168.1.1/cgi-bin/getGateWay.cgi,用于打开路由器Telnet功能,页面返回Yes字样一般即为成功,我这里返回的是:Family GateWay Yes3.连接Telnet打开成功后使用Telnet连接工具连接到路由器telnet 192.168.1.1然后输入账号密码admin s2@We3%Dc#登陆后界面一般显示#就是成功4.查看密码登陆成功后输入cat /tmp/ctromfile.cfg | grep 'Admin' 就可以查看超级管理员的密码如我这里返回# cat /tmp/ctromfile.cfg | grep 'Admin' <Entry0 Active="Yes" username="CMCCAdmin" web_passwd="CMCCAdminURaSB" display_mask="FF FF FF FF EF DF FF FF FF"其中的username=后面的就是管理员账号,一般为CMCCAdmin,web_passwd=后面的就是密码,这里对应的是CMCCAdminURaSB,注意不要带引号。5.完成然后打开192.168.1.1重新登陆就可以看到管理员的界面啦!
关于破解移动宽带光猫 型号: GS3101 超级管理员密码 1. 普通用户登陆路由器打开路由器管理地址192.168.1.1,先使用路由器后面的账号密码如user,cnb28登陆到路由器中。2.打开路由器Telnet登陆路由器之后打开这个地址http://192.168.1.1/cgi-bin/getGateWay.cgi,用于打开路由器Telnet功能,页面返回Yes字样一般即为成功,我这里返回的是:Family GateWay Yes3.连接Telnet打开成功后使用Telnet连接工具连接到路由器telnet 192.168.1.1然后输入账号密码admin s2@We3%Dc#登陆后界面一般显示#就是成功4.查看密码登陆成功后输入cat /tmp/ctromfile.cfg | grep 'Admin' 就可以查看超级管理员的密码如我这里返回# cat /tmp/ctromfile.cfg | grep 'Admin' <Entry0 Active="Yes" username="CMCCAdmin" web_passwd="CMCCAdminURaSB" display_mask="FF FF FF FF EF DF FF FF FF"其中的username=后面的就是管理员账号,一般为CMCCAdmin,web_passwd=后面的就是密码,这里对应的是CMCCAdminURaSB,注意不要带引号。5.完成然后打开192.168.1.1重新登陆就可以看到管理员的界面啦! -
![Js实现复制到剪切板]() Js实现复制到剪切板 网上看了一堆剪切板复制,都是这个抄那个,写的什么玩意,没一个能用的,越看越乱。这里实现复制到剪切板需要引入外部 js clipboard.js。先引入js,这个js需要在HTML前面引入<script src="http://lib.baomitu.com/clipboard.js/1.7.1/clipboard.min.js"></script>Html,比如实现点击Button复制内容<button id="copy_id" data-clipboard-text="要复制的内容" >复制链接</button>自己的js代码,这里是实现js复制到剪切板以及之后的流程代码<script type="text/javascript"> var clipboard = new Clipboard('#copy_id'); // 获取要监听的剪切元素 clipboard.on('success', function (e) { //这里处理复制成功后的方法 alert("复制成功"); }); clipboard.on('error', function(e) { //复制失败 alert("复制失败"); }); </script>到这里复制就完成了,至少Chrome可用
Js实现复制到剪切板 网上看了一堆剪切板复制,都是这个抄那个,写的什么玩意,没一个能用的,越看越乱。这里实现复制到剪切板需要引入外部 js clipboard.js。先引入js,这个js需要在HTML前面引入<script src="http://lib.baomitu.com/clipboard.js/1.7.1/clipboard.min.js"></script>Html,比如实现点击Button复制内容<button id="copy_id" data-clipboard-text="要复制的内容" >复制链接</button>自己的js代码,这里是实现js复制到剪切板以及之后的流程代码<script type="text/javascript"> var clipboard = new Clipboard('#copy_id'); // 获取要监听的剪切元素 clipboard.on('success', function (e) { //这里处理复制成功后的方法 alert("复制成功"); }); clipboard.on('error', function(e) { //复制失败 alert("复制失败"); }); </script>到这里复制就完成了,至少Chrome可用 -
![HTML+PHP支付自动提交 示例代码]() HTML+PHP支付自动提交 示例代码 有很多时候支付都需要把参数和签名一起发送到支付平台网站,get方式还可以直接跳转,可有些网站返回的是HTML页面,这时候post方式就不能用curl了,需要自己组合html自动提交。每次这种事情都要自己从头开始,所以在这写一个简单的跳转代码备份一下。// 生成HTML文件 // @params $params array 需要提交的二维数组段 // @return string 返回Html格式字符串,可以直接输出到浏览器 public function createHtml($params) { $url = "https://note.coccoo.cc/pay.html";// todo 修改你要提交的url $HTML = "<form action='{$url}' method='post' id='dataForm' name='dataForm'>"; foreach ($params as $k => $v){ $HTML .= "<input name='$k' value='$v' type='hidden'>"; } $HTML .= "<input type='submit' id='submit' value='ok' style='display:none;'>"; $HTML .= "</form>"; $HTML .= "<script type='text/javascript'>document.forms['dataForm'].submit();</script>"; return $HTML; }
HTML+PHP支付自动提交 示例代码 有很多时候支付都需要把参数和签名一起发送到支付平台网站,get方式还可以直接跳转,可有些网站返回的是HTML页面,这时候post方式就不能用curl了,需要自己组合html自动提交。每次这种事情都要自己从头开始,所以在这写一个简单的跳转代码备份一下。// 生成HTML文件 // @params $params array 需要提交的二维数组段 // @return string 返回Html格式字符串,可以直接输出到浏览器 public function createHtml($params) { $url = "https://note.coccoo.cc/pay.html";// todo 修改你要提交的url $HTML = "<form action='{$url}' method='post' id='dataForm' name='dataForm'>"; foreach ($params as $k => $v){ $HTML .= "<input name='$k' value='$v' type='hidden'>"; } $HTML .= "<input type='submit' id='submit' value='ok' style='display:none;'>"; $HTML .= "</form>"; $HTML .= "<script type='text/javascript'>document.forms['dataForm'].submit();</script>"; return $HTML; }